
VISO
WEB REDESIGN, Social Media, UX DESIGN
Navigating new brand identity in marketing for a small business
LEARN MORE >
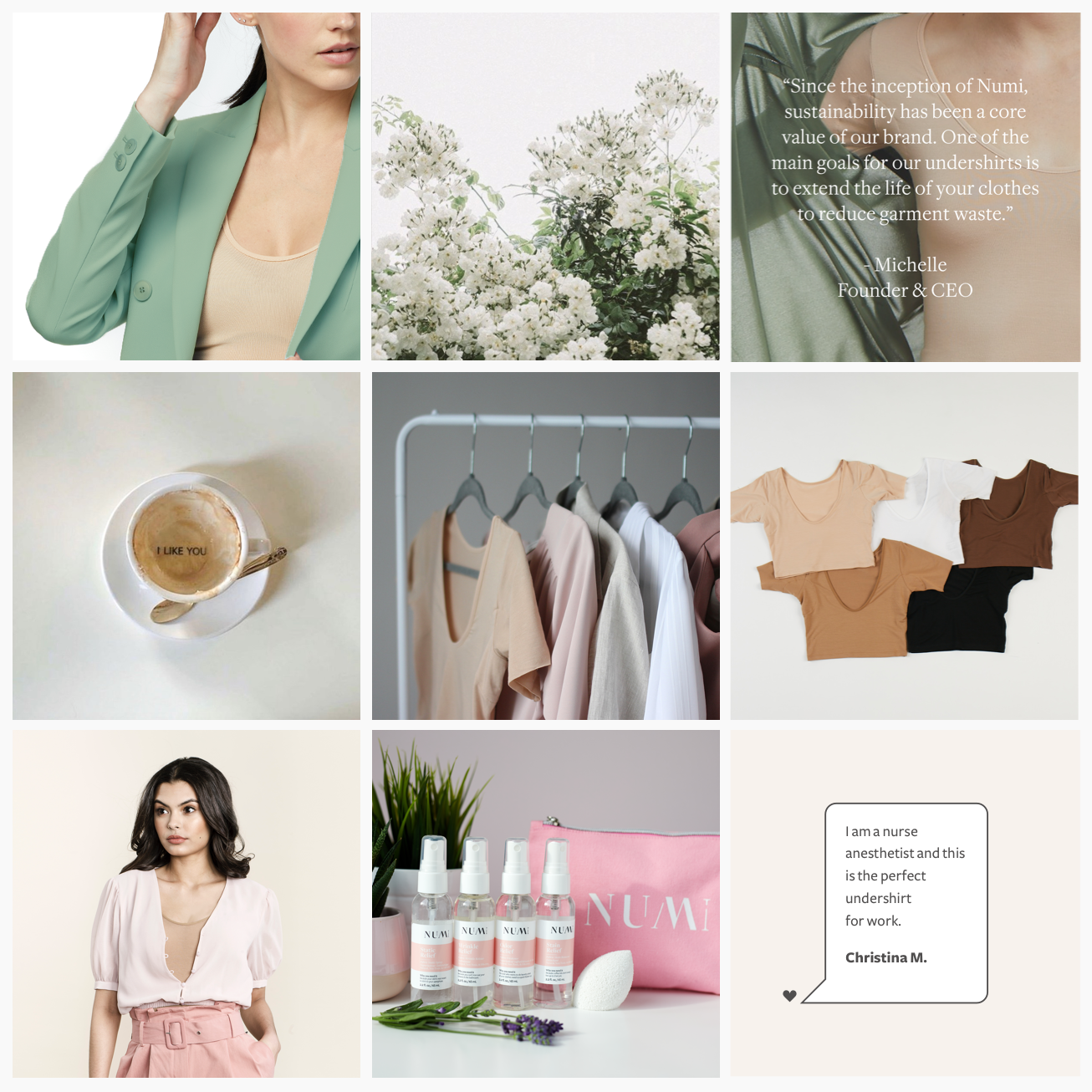
NUMI
Web ReDesign & Evaluation, Visual Design
Exploring a fresh design for an e-commerce website at a startup.
LEARN MORE >
SoundIt
ux research, PRODUCT DESIGN, UX/UI Design
Navigating new brand identity in marketing for a small business
LEARN MORE >





















